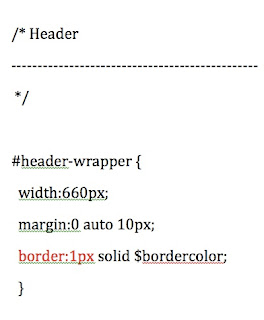
This is another simple tutorial on how to remove the borders around your blog header. This is especially good if you are uploading your own header. Just go to LAYOUT, and EDIT HTML. Scroll down to find this portion of the html code which contains the information pertaining to your blog's header and header-wrapper.

Edit the border:1px to 0px. Then the solid border around your blog header will disappear. If you want the borders to be more visible, just increase the 1px to 10px etc. You can also change the borders from solid to dotted or dashed. Go experiment! Remember to save a copy of your blog template before editing it.




No comments:
Post a Comment